Figma コンポーネントの基礎からバリアントまでを理解しよう

本記事では、Figmaの超便利機能「コンポーネント」の使い方について、解説します!
複数のページを持つWEBサイトを製作する場合、コンポーネントを使いこなすことで、作業時間を大幅に短縮することができるでしょう。
「コンポーネントって何?」という初心者の方が、コンポーネントを使いこなせるようになることを目標に解説していきますので、手を動かしながら一緒に学んでいきましょう!
- コンポーネントとは?
- コンポーネントの使い方
- コンポーネントの解除
- コンポーネントの画像差し替え
- コンポーネントのショーカット
- バリアントの使い方
Figma コンポーネントとは
コンポーネントとは、繰り返し出てくる要素をまとめて、ひとつの要素として定義したもののことです。
コンポーネント化しておくと便利な要素として、例えば以下のようなものがあります。
- ヘッダー&フッター
- 固定化した記事デザイン
- デザイン化された見出し
- ボタン
WEBサイトに複数のページがある場合、これらは共通の要素として繰り返し使われます。

もちろんコピー&ペーストで同じデザインを作ることも可能です…が、コンポーネントが本領を発揮するのは、繰り返し使われるデザインにまとめて変更を加えたいというときです。
コンポーネントは、「メインコンポーネント」とそのコピーである「インスタンス」がありますが、
メインコンポーネントに変更を加えると、インスタンスにもその変更が適用されるのです。
(詳しいやり方は、次の「コンポーネントの使い方」で解説します)

このように、要素をコンポーネント化しておくことで、複数ページにまたがる変更を一気に行うことができるのです。
Figma コンポーネントの使い方
ではさっそく、要素を「コンポーネント化」し、その「コンポーネント化した要素」を使ってみましょう。
今回は、ヘッダーを例にとって見てみます。
- メインコンポーネント(コピー元つまり”親”)となる要素を選択
- 上記要素のコンポーネント化
- インスタンス(メインコンポーネントのコピー)の呼び出し
複数の要素を選択するときは、その要素を含む範囲をドラッグするか、「レイヤーパネル」で「shiftキー」を押しながら要素を選択していきます。

要素を選択したら、ツールバー(画面上)より「コンポーネントの作成」アイコンをクリックします。

コンポーネント化した要素は、画面左の「アセット(レイヤーの隣)」に保管されています。ここからドラッグ&ドロップで、コンポーネント化した要素を呼び出すことができます。

メインコンポーネントとインスタンスは、レイヤーパネルでの表示マークで見分けることができます。
なお、コンポーネント化された要素が選択されている場合、画面右の「デザイン」タブに「コンポーネント」の項目が現れますので、ここから各コンポーネントに名前をつけることができます。

では、ここでメインコンポーネントについて、何らかのスタイル(背景色など)を変更してみましょう。

インスタンスのスタイルも同じように変更されましたね!インスタンスが複数個ある場合も、全て同時に新たなスタイルが適用されます。
もし、作業中にメインコンポーネントに移動したくなった場合は、「デザイン」タブから、「メインコンポーネントに移動」のアイコンをクリックすればOKです。

Figma コンポーネントの解除
コンポーネント解除するには、解除したいインスタンスを選択し、右クリックして「インスタンスの切り離し」をクリックします。
これで選択したインスタンスのみを切り離すことができます。

なお、この「切り離し」は、メインコンポーネントに対しては行えません(「切り離し」という選択肢が現れません)。
コンポーネントのすべてを解除したい場合は、「インスタンス」をすべて切り離した後、メインコンポーネントを削除し、「元インスタンス(切り離し後は「フレームとその要素」)」のひとつからコピー&ペーストしましょう。
なお、インスタンスを切り離さずにメインコンポーネントを削除した場合は、インスタンスはそのまま残ります。
もしもメインコンポーネントを誤って削除してしまった場合は、「コンポーネントの復元」ボタン(インスタンスをクリックして「デザイン」タブへ)から復元が可能です。

Figma コンポーネントの画像差し替え
画像も含めてコンポーネント化した場合、当然、最初はどのインスタンスも同じ画像が挿入されています。
(メインコンポーネントをいじると全てのインスタンスに変更が反映されますが)、ひとつひとつのインスタンスに個別に変更を加えた場合には、その変更が他に影響することはありません。
よって、インスタンスへの画像の差し替えは、「通常の画像の差し替え」と全く同じ方法で行うことができます。
参考:『Figma画像配置・トリミング・色調整・書き出しをマスター』

もちろん本文も、各インスタンス毎に、後から文章を変更することができます(テキストをダブルクリックすると編集モードになります)。
デザインをするときは、上記画像のように、メインコンポーネント専用のフレーム(またはメインコンポーネントだけを集めたフレーム)を用意しておくとようでしょう。そうすれば、差し替えの際に、誤ってメインコンポーネントをいじってしまうことを防げます。
Figma コンポーネントのショーカット
「コンポーネントの作成」及び、「インスタンスの切り離し」は、以下のようにショートカットキーを用いて行うこともできます。
- コンポーネントの作成は、「Command + Option + K」
- インスタンスの切り離しは、「Command + Option + B」
バリアントの使い方
Figmaでは、「バリアント(variants≒バリエーション)」という機能を使うことで、「あるコンポーネントのバリエーション」を一括管理することができます。例えば、以下のようなものがあります。
- 「通常」「ホバー時」「クリック時」のボタン色のバリエーション
- 「デスクトップ」「タブレット」「モバイル」におけるヘッダー表示項目のバリエーション
では、例として色のバリエーションを含むボタンを作ってみましょう。
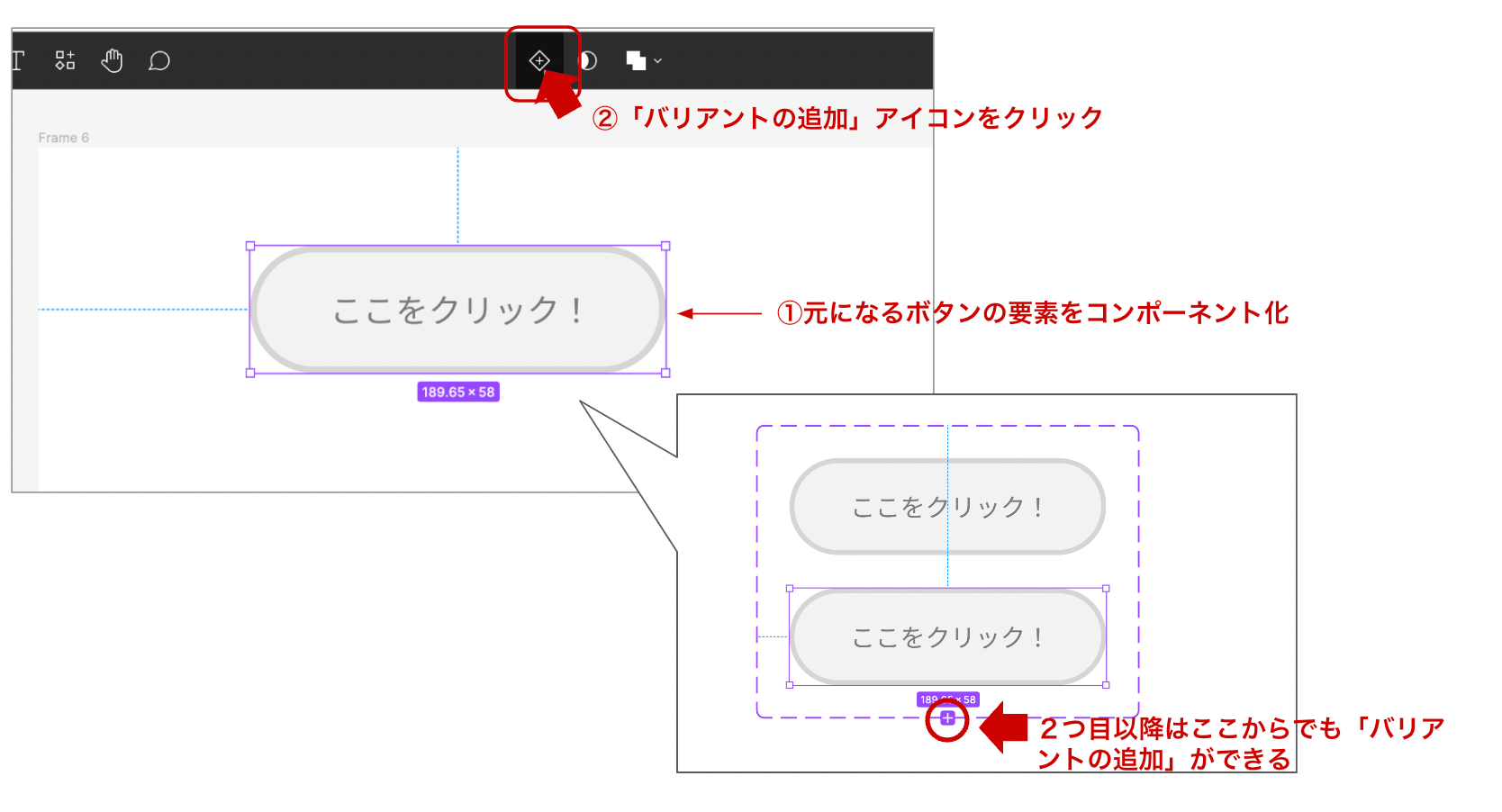
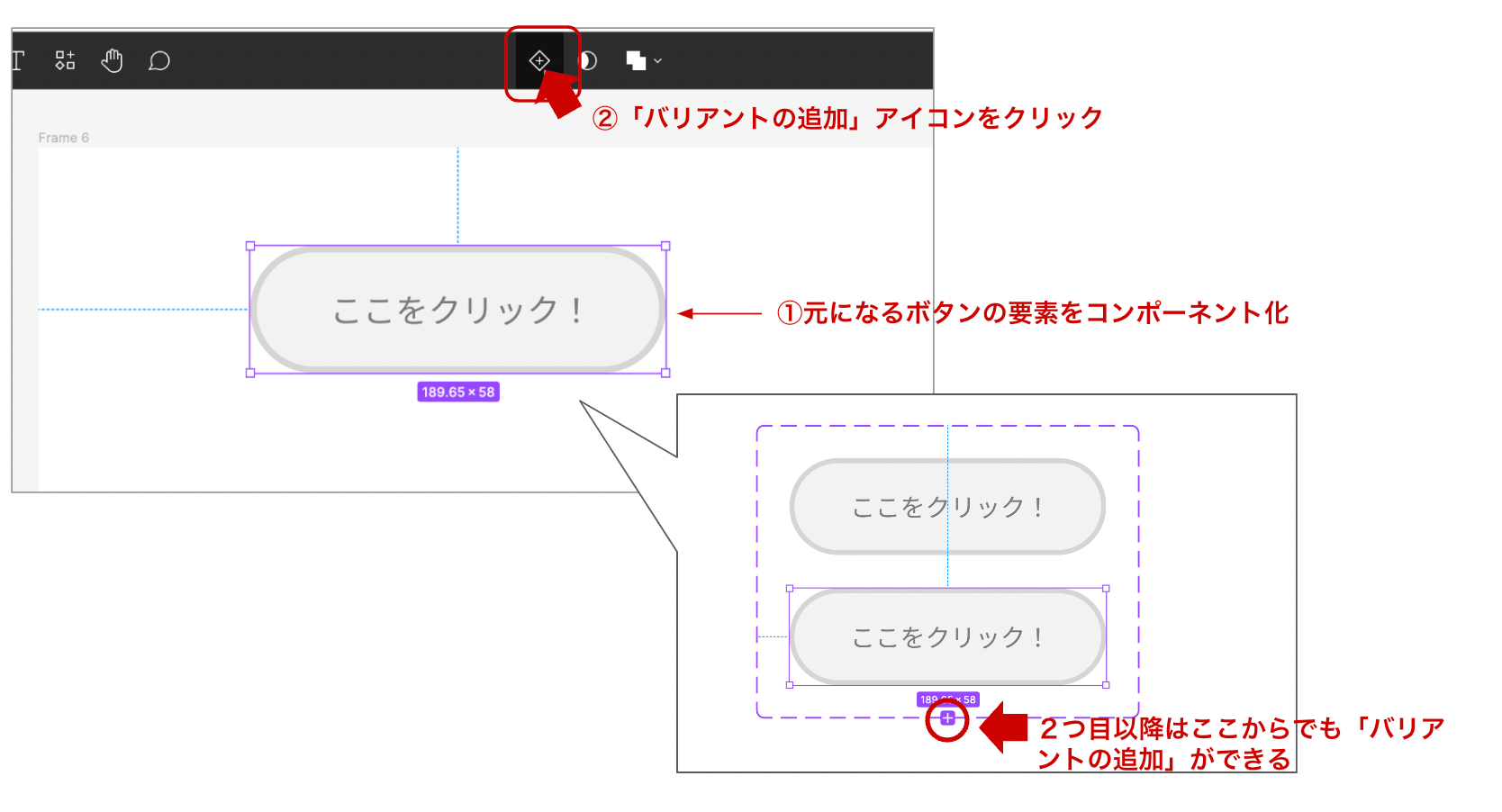
- ボタンデザインをコンポーネント化する (バリアントは「コンポーネントのグループ」なので、まず元の要素をコンポーネント化します)
- 「バリアントの追加」をクリック

各ボタンのスタイルにバリエーションを加えます。スタイルは通常の方法でデザインタブから変更することができます(バリエーションを含む3つのボタンをまとめてメインコンポーネントという扱いです)。

バリアント化されたコンポーネントを使う場合も、「アセット」からドラッグ&ドロップでOKです。
 すると、「デザイン」タブからバリアントの選択ができるようになるので(まだそれぞれのバリアントがデフォルト名ですが)、色違いのボタンに入れ替えることができます。
すると、「デザイン」タブからバリアントの選択ができるようになるので(まだそれぞれのバリアントがデフォルト名ですが)、色違いのボタンに入れ替えることができます。
バリアントの管理
先程までは、コンポーネントやプロパティの名前がデフォルトのままでしたので、少々分かりづらかったですね。そこで、バリアントをプパティ名で整理してきましょう。
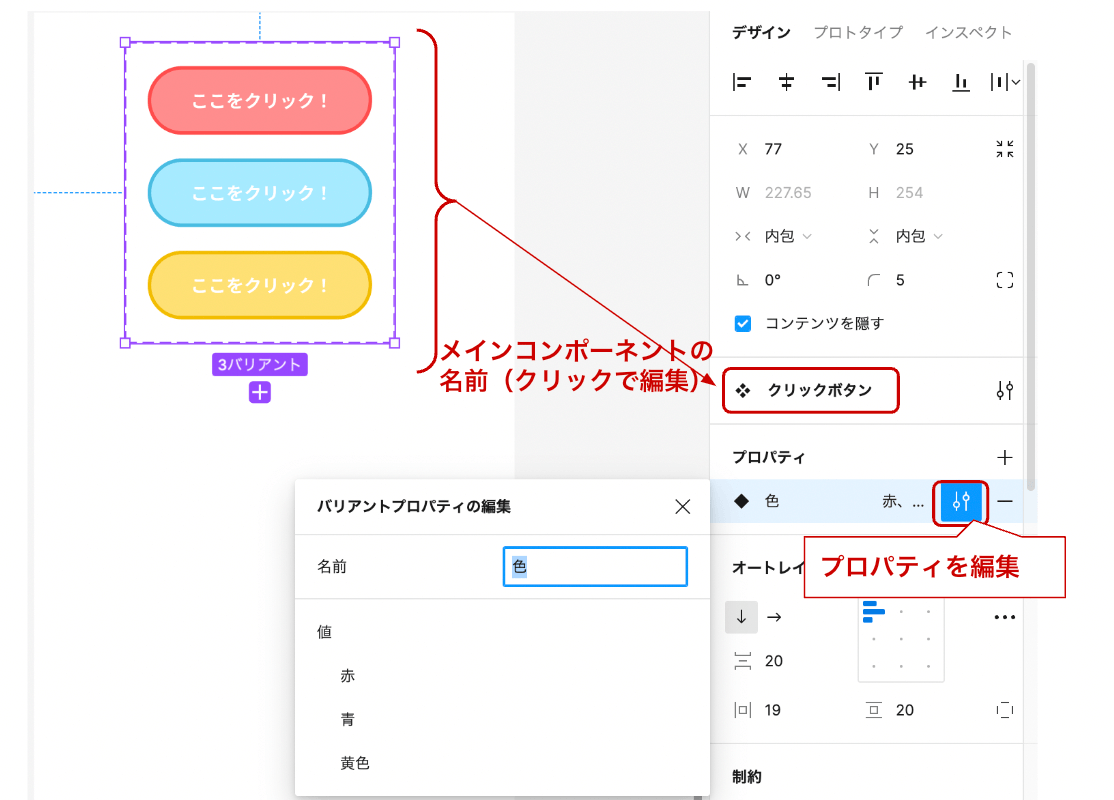
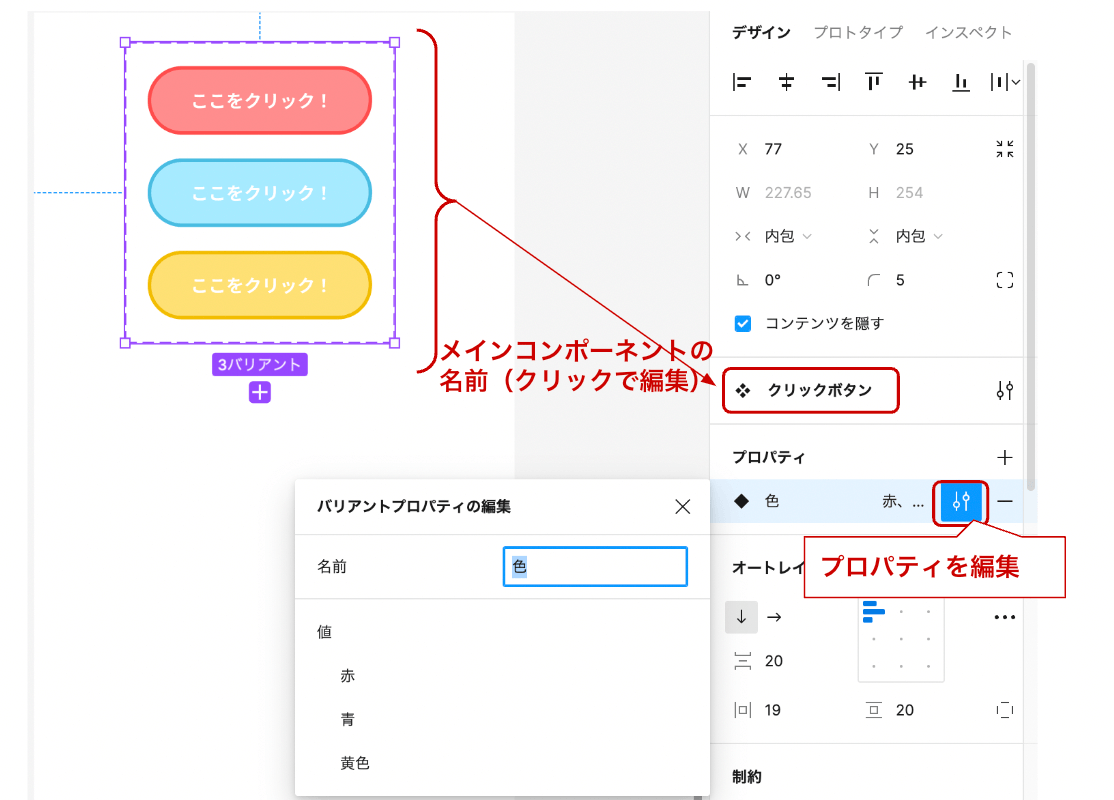
まずメインコンポーネント(下記の例では3つのバリアントを含む)に名前を付けます。
次に、「デザイン」タブの「プロパティ」より、「プロパティの編集」をクリックします。そして、「(プロパティの)名前」と「値」をそれぞれ入力していきます。「名前」と「値」に何を入れるかは、以下の例を参考にしてください。
- 名前:色 値:赤・青・黄・緑…
- 名前:大きさ 値:大・中・小
- 名前:デバイス 値:PC・タブレット・モバイル
- 名前:状態 値:通常・ホバー・クリック

バリアントをさらに増やした例がこちらです。選択されたボタンには、「色ー黄色、大きさー小」と表示されており、2つのプロパティが設定されていることがわかります。

プロパティの追加・変更
プロパティを追加する時は、「プロパティ」項目の「+」マークから「バリアント」を選ぶと新規プロパティ作成画面が現れます。
また、ある要素を選択した状態で、「値」にカーソルを合わせると「メニューマーク」が現れるので、これをクリックすることで別の「値」に変更したり、「値」を新規追加することができます。
「値」として表示されている文字自体をクリックすると、それを編集できるモードになります。
 「色」「大きさ」といったプロパティ名も、それをダブルクリックすると編集できるようになります。
「色」「大きさ」といったプロパティ名も、それをダブルクリックすると編集できるようになります。