Figma 画像配置・トリミング・色調整・書き出しをマスター!

WEB制作に欠かせない要素として「画像(写真やイラスト)」がありますね。 トップイメージの他に、
- 商品
- メンバーの写真
- 背景イラスト など1つのWEBサイトには数多くの画像が配置されます。
本記事では、
- 画像の配置
- サイズ調整
- トリミング
- マスク
- 編集(色彩調整)
- 書き出し
- 画像に関する便利なプラグイン
をご紹介します。
これまでに解説した「フレームの使い方」「テキストスタイルの設定」に加えて、今回の画像操作をマスターすれば、FigmaでオーソドックスなWEBサイトがデザインできるようになるでしょう!
【Figma】フレームの使い方マスター編〜グループとの違いやオートレイアウトについても解説〜
【Figma】テキストスタイルの使い方〜設定・登録・解除方法〜
Figma 画像の配置
Fimaの画像は、図形の「塗り」として配置されます。つまり、Figmaにおける画像の配置は、「図形を画像で塗りつぶす」という操作を意味します。
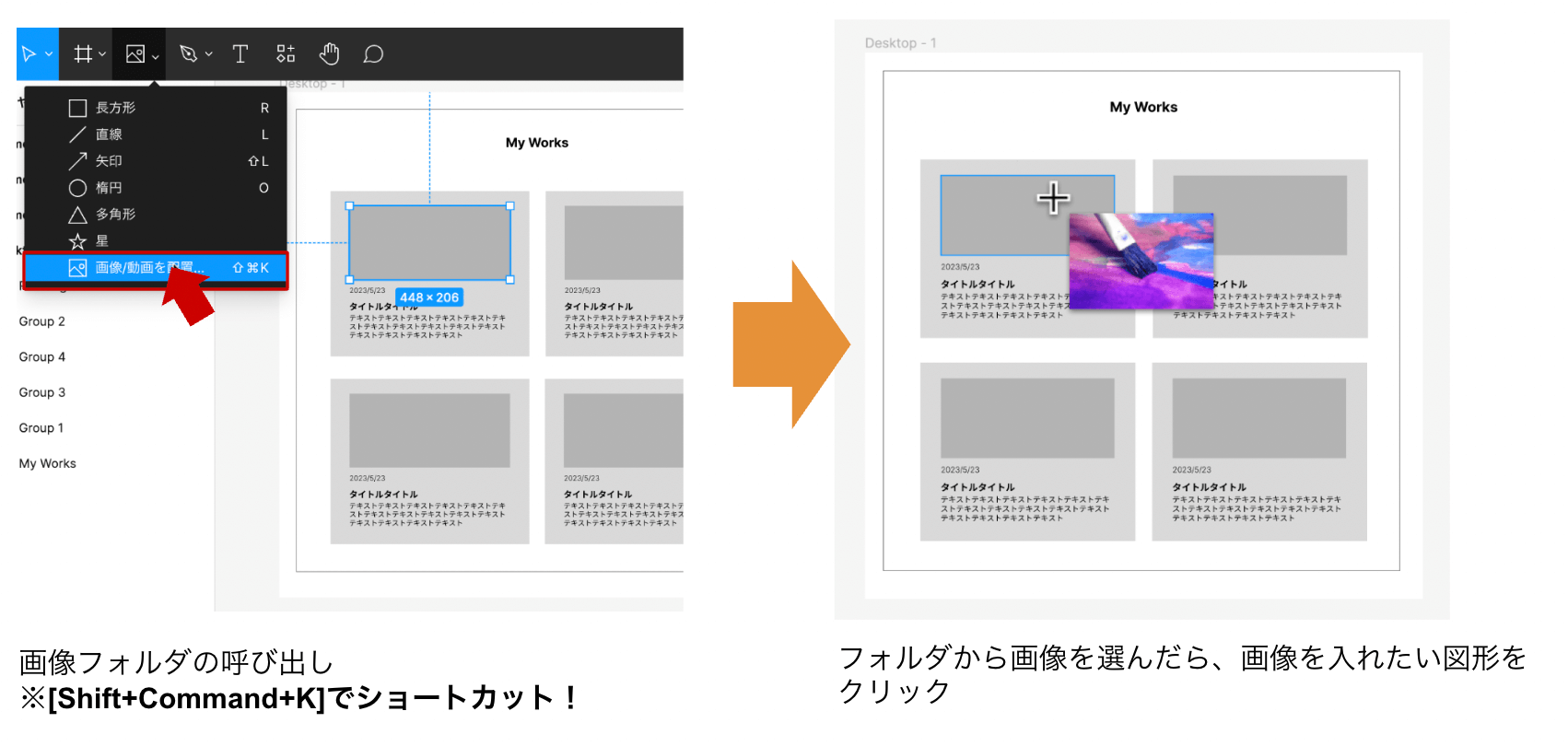
ではさっそく、下図のようなレイアウトに対して、長方形部分に画像を配置してみましょう。
 ※画像はフリー素材を用いています(pixabayより)
※画像はフリー素材を用いています(pixabayより)
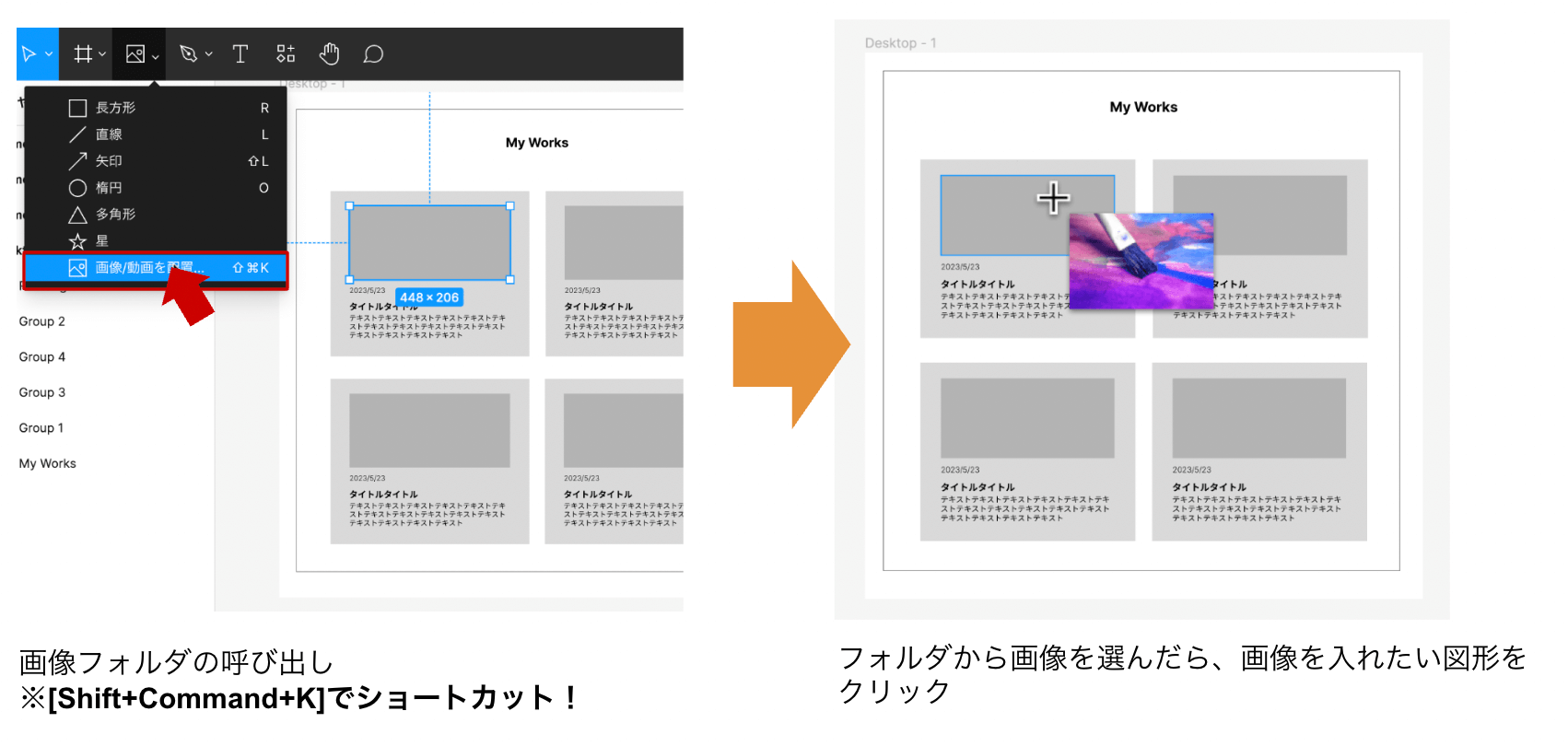
- ツールバーより、「画像/動画を配置」クリック(画像ファイル選択画面に移動)
- ※この操作のショートカット:Shift+Command+K
- フォルダから画像を選択し、「開く」をクリック
- 塗りつぶしたい図形をクリック

ドラッグ&ドロップによる画像の配置
Figmaのキャンバスに画像を配置する方法としては、ご自身のPCのフォルダから直接ドラッグ&ドロップするやり方もあります。
この場合も、画像は「元の画像サイズの図形(長方形など)が画像で塗りつぶされている」ものとして処理されています。

画像の差し替え
いったん図形に画像を配置したあとでも、上記の配置と同じ方法で画像を差し替えられます。
- 「Shift+Command+K」で画像の呼び出し
- 画像を選択し、「開く」をクリック
- 差し替えたい画像が入った図形をクリック
なお、Figmaでは画像を「削除する」という操作はなく、(もともと「画像で塗りつぶされているだけ」なので)画像を消したい場合は、別の「色」で塗り替えるという操作をします。
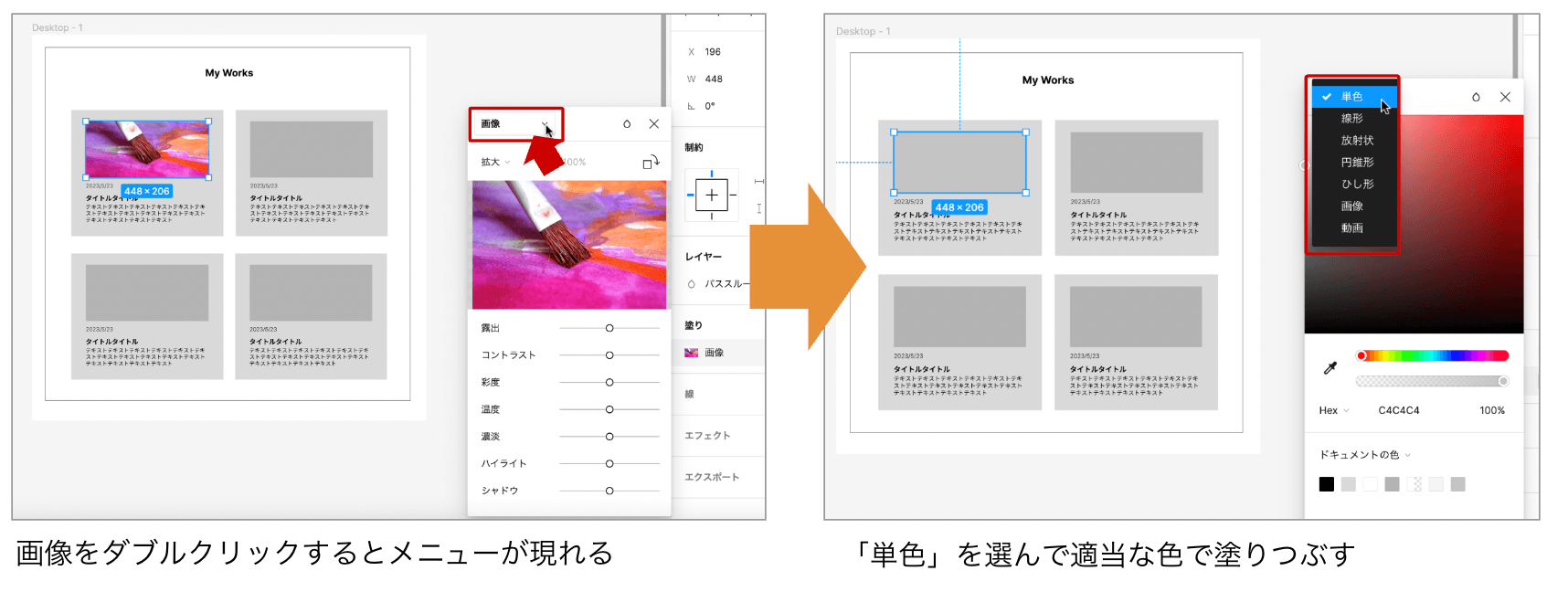
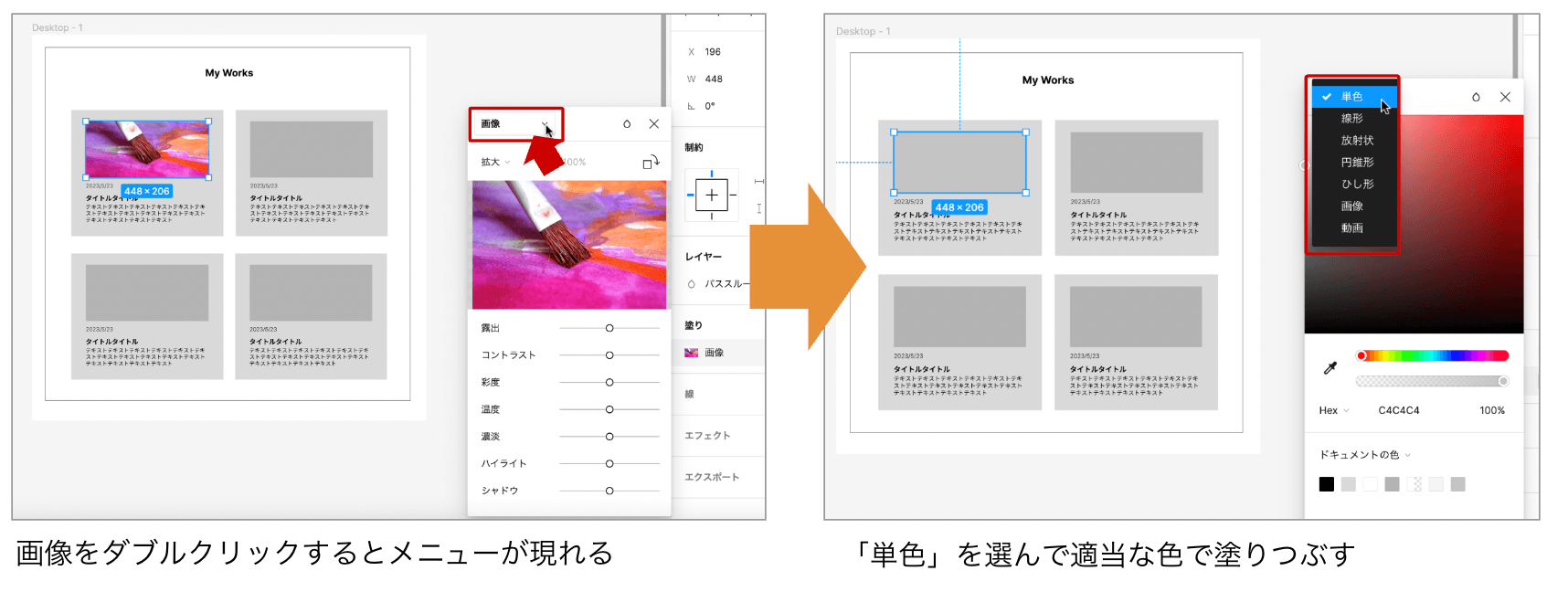
- 消したい画像をダブルクリック
- メニューが開くので「画像」をクリック
- 塗りの選択肢が表示されるので、「単色」を選び適当な色をあてる

Figma 画像のサイズ調整
画像が配置されている図形も、通常の図形のサイズ調整と同じように大きさの変更ができます。
- サイズを変更したい図形(画像)をクリックして選択
- 辺にカーソルを合わせる(矢印が現れる)
- 矢印をドラッグして、図形(画像)を縦・横に拡大/縮小
なお、選択した図形の四隅に現れる点にカーソルを合わせると、斜めの矢印が現れるので、これをドラッグすることで全体のサイズを変えられます。この時、Shiftキーを押しながらドラッグすると、図形の縦横比を変えずに全体を拡大/縮小できます。

Figma 画像のトリミング
図形に画像を配置すると、ツールバーに自動的に「トリミング」アイコンが加わります。
(見当たらない場合は、画像をクリックして”選択された状態”にしてみましょう。)

画像をトリミングする際は、まず目的の画像をクリックで選択してから、ツールバーの「トリミング」をクリックします。すると、画像がトリミングモードになりますので、矢印(カーソルを合わせると出現します)をドラッグして画像をトリミングします。
十字の矢印が出ているときにドラッグすると、(トリミング範囲でなく)画像それ自体を移動させられます。

トリミング範囲を確定するには、画像外の任意の場所(どこでもOK)をクリックするかEnterキーを押します。
なお、切り取られた場所は完全に削除されたわけではないので、もう一度画像を選択してトリミングアイコンをクリックすれば、再度トリミング範囲を設定できます。
Figma 画像のマスク
まずは、「画像を図形でマスクする」とはどういうことかイメージしましょう。
「画像を図形でマスクする」と、画像のうち図形の範囲以外の部分が隠れます。ですので、画像を図形でくり抜いたように見えます(実際は、カットされたわけではなく、カバーされて見えなくなっただけです)。

では、Figmaにおいて「画像を図形でマスクする」方法を見ていきましょう。
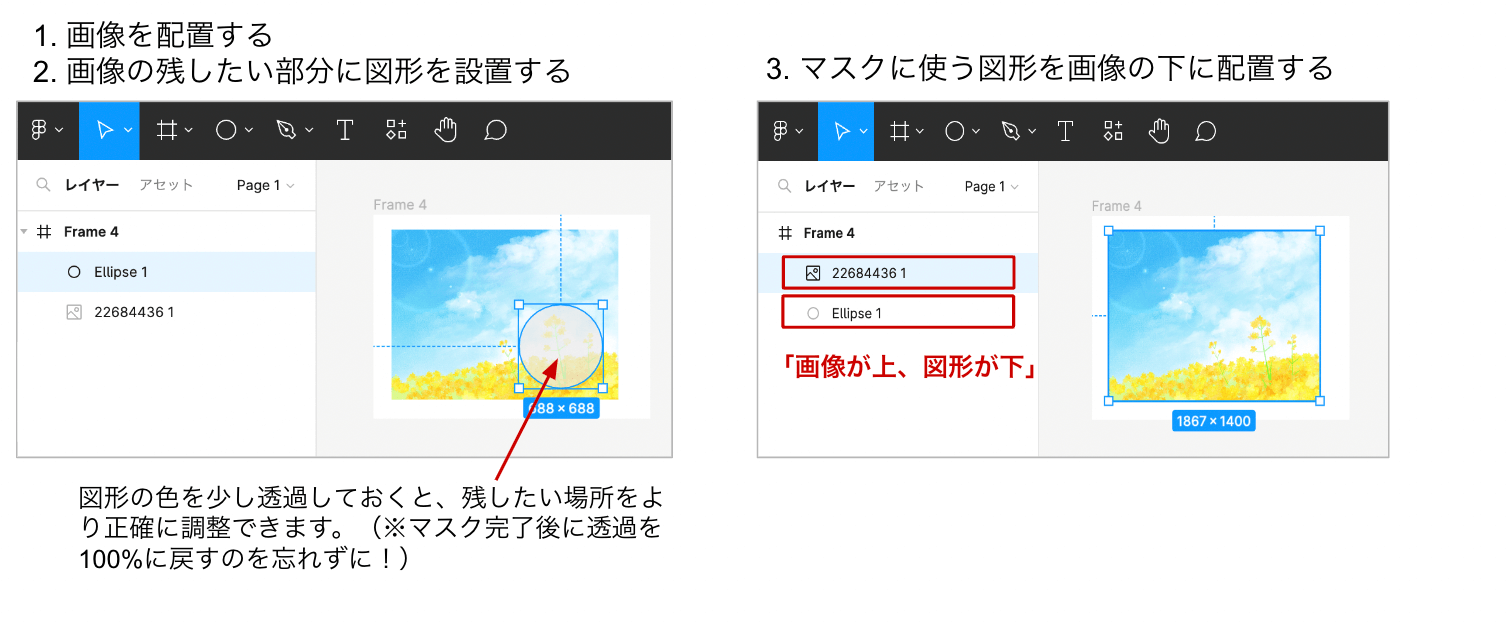
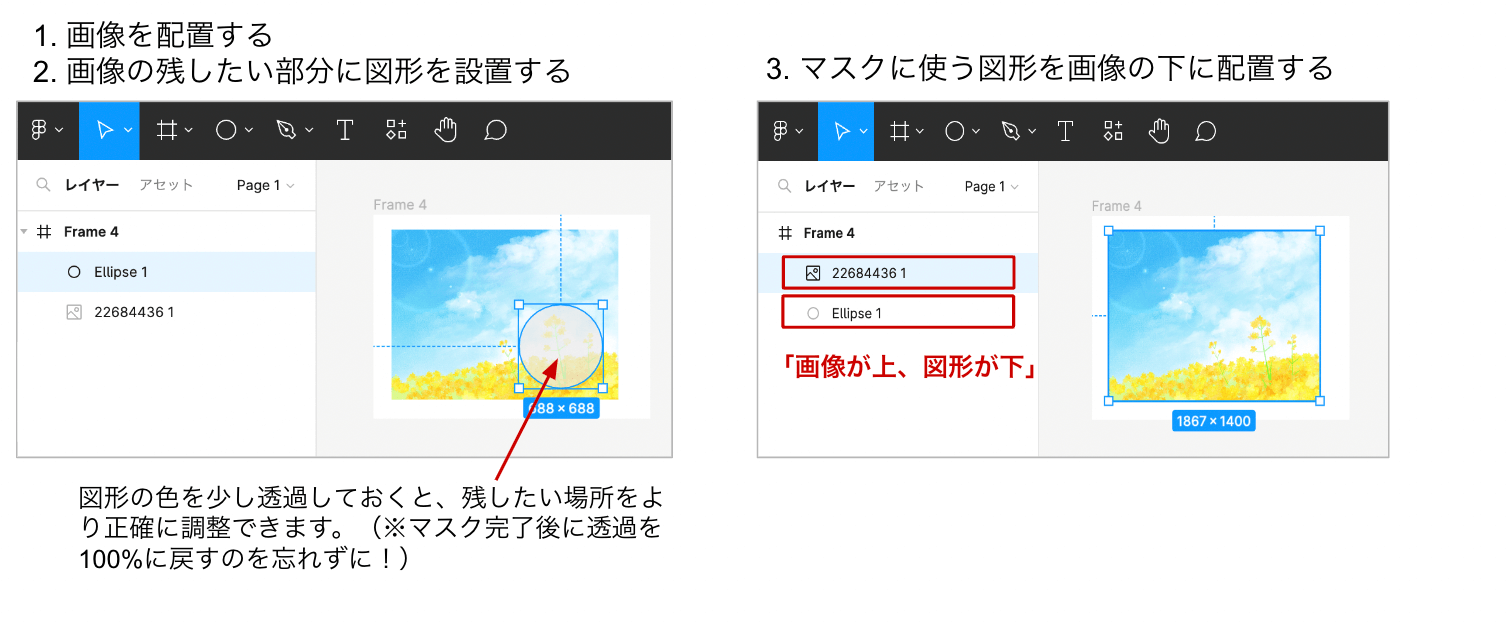
- 画像を配置
- マスクに使う図形を、画像の残したい場所に設置
- 図形を画像の下に配置
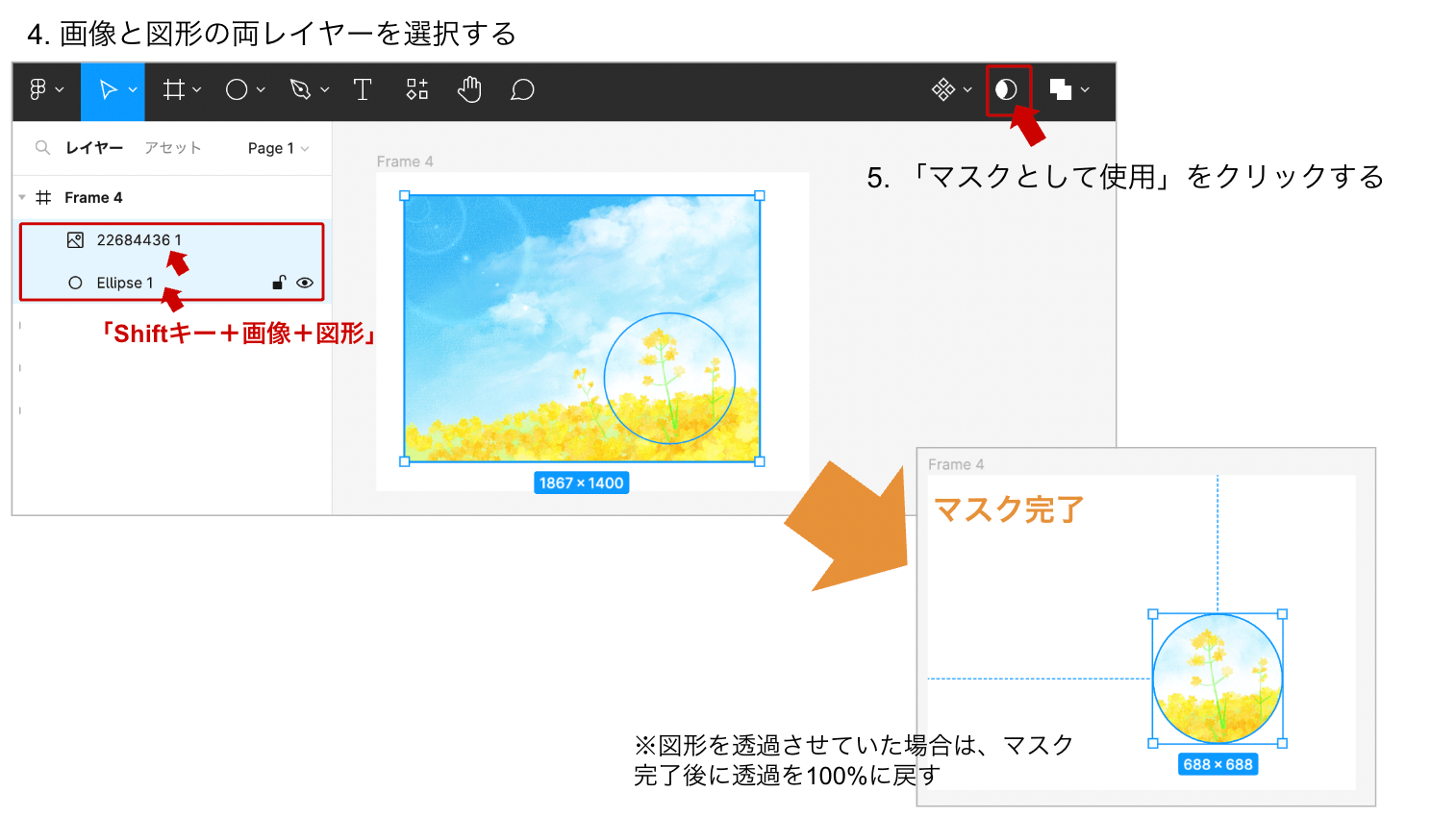
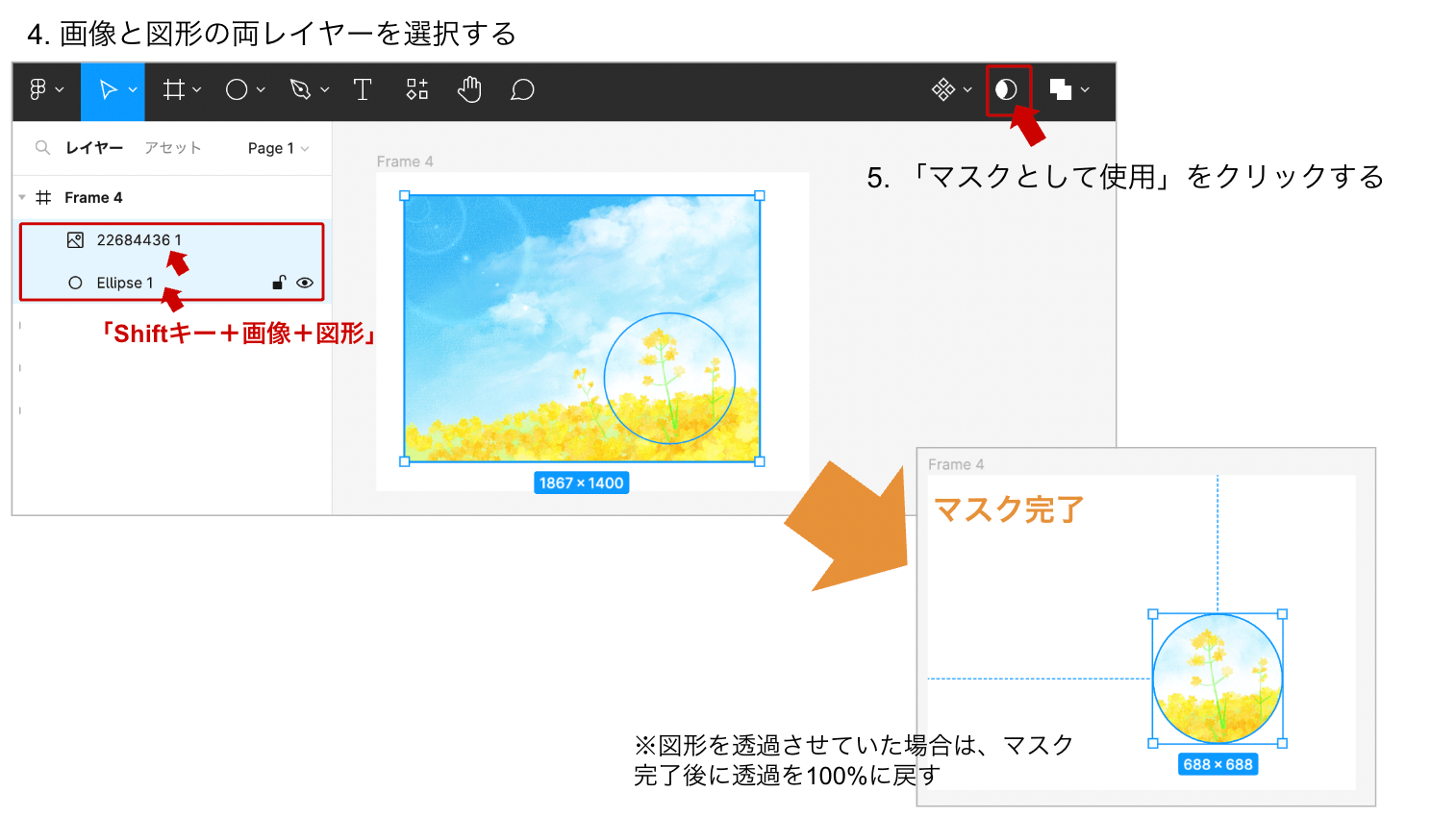
- マスクに使う図形と画像の両方を選択
- shiftキーを押しながら、画像レイヤーと図形レイヤーを順番にクリック
- ツールバーの「マスクとして使用」をクリック


マスクを解除するときは、「マスクに使った図形のレイヤー」を選択肢、もう一度ツールバーの「マスク」をクリックします。※マスクは「切り抜き」ではないので元の図形(画像)も保存されています。
マスク後に画像を移動する場合、画像をドラッグすると(マスク用の図形は動かずに)画像のみが動いてしまいます。ですので、マスクに用いた図形と画像はグループ化しておくことがおすすめです。
これまで解説してきたように、画像の一部のみを使いたい場合には、「図形を画像で塗りつぶしてから、トリミングする」、もしくは「画像を図形でマスクする」方法が選べます。それぞれ練習して、使いやすい方を用いましょう!
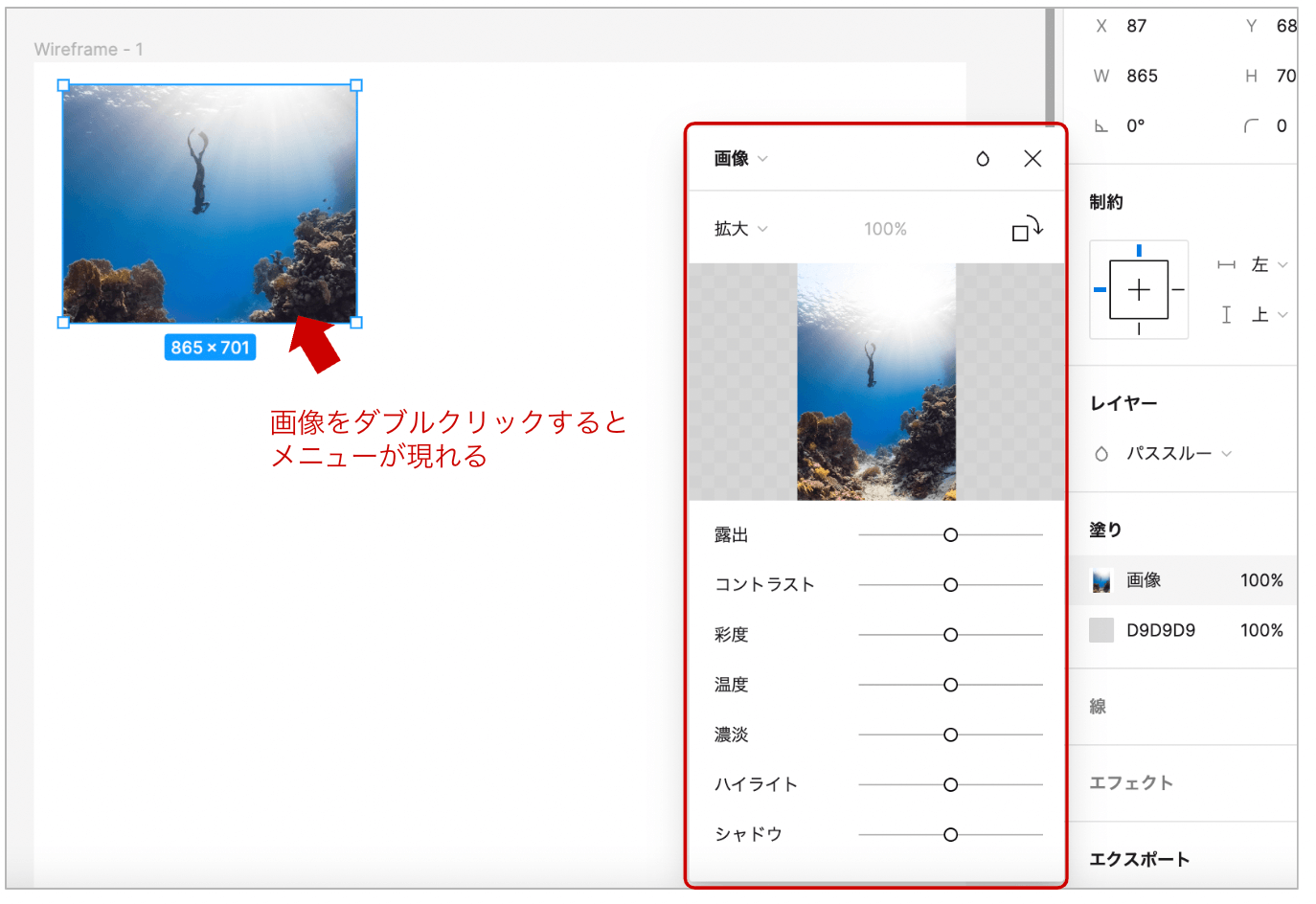
Figma画像の色調補正
続いて、画像の色調補正の仕方について解説します。
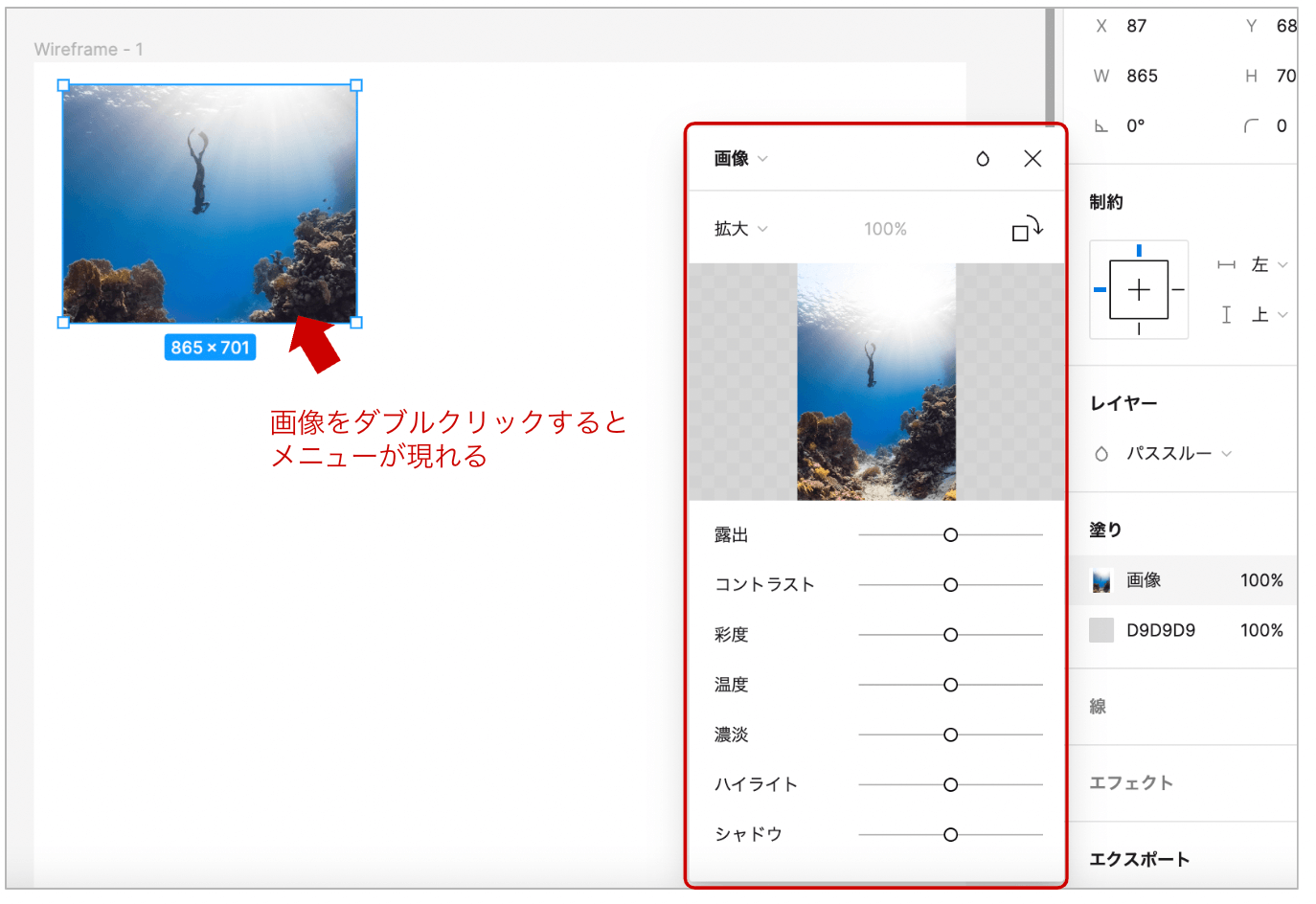
画像をダブルクリックすると、画像に関するメニューが開きます。メニューには以下の項目があり、それぞれに調節バーが付いています。
- 露出
- コントラスト
- サイド
- 温度
- 濃淡
- ハイライト
- シャドウ

それぞれの効果をざっくり解説すると、以下ようになります。

「露出」という言葉がわかりづらいかもしれませんが、これは(一眼レフなどの)カメラで写真を撮る時に、レンズに取り込まれる光の量を調節するイメージです。つまり、露出を多くするとは「光量が多い像にする」ということです。
例えば画像全体を暗くして白文字を入れようとした場合、「部分的な光によって白文字が映えない」ということがあります。そんなときは、それぞれの調節バーをうまく組み合わせて、光が全体の暗さに馴染むように、うまく調節していきましょう。

画像の「タイル」で配置する
画像のメニューの一つに、「タイル」というものがあります。これは、CSSでいうところのrepeat(リピート)と同じ意味です。
このように、背景全体に模様を繰り返し使いたい時に便利です。

Figma 画像の書き出し
ここでは、Figmaでの制作物をJPEGやPNGとして書き出す方法について解説します。
- 書き出したいレイヤー(またはフレーム、図形)を選択
- サイズを設定(0.5倍、2倍…など)
- 拡張子(JPEG, PNG, SVG, PDF)を設定
- 「エクスポート」ボタンをクリック
なお、エクスポートの際、「重なり合うレイヤーを無視する」にチェックが入っていると選択した画像のみが書き出され、チェックを外すと画像に重なる他の図形なども一緒に書き出されます。

以下ような制作物で、PNGで書き出す場合、背景を透過させる場合は「塗り」の欄の「エクスポートに含める」のチェックを外しましょう。

Figma 画像に関する便利なプラグイン
最後に、画像に関する便利なプラグインをご紹介します。
Unsplash
こちらは商用利用可能なフリーの素材サイトです。 (利用範囲については、利用規定をお読みください)
初めて利用する場合は、以下のように呼び出します。
「メニュー」→「プラグイン」→「プラグインをさらに検索」→「Unsplash と入力」して検索 →「実行」をクリック
 一度使用すると「最近使ったプラグイン」から再度利用することができます。
一度使用すると「最近使ったプラグイン」から再度利用することができます。
図形を挿入・選択した状態で、「プラグイン」からUnsplashを呼び出し、気に入った画像をクリックするだけで、その図形が画像で塗り潰されます。

Blobs
「Blobs」というプラグインを用いると、ふにゃふにゃの図形を作成できます。
上下のバーで、「ふにゃふにゃ具合」を調整します。「Insert(挿入)」をクリックすると、キャンパス上に図形が挿入されます。

このふにゃふにゃの図形と画像を組み合わせることで、個性的なデザインが楽しめます(通常の「図形」に画像を挿入するのと同じやり方でOKです)。
おわりに
今回解説した画像の配置とその編集と、前記事の「テキストの編集」「レイヤー」をマスターすれば、簡単なWEBデザインはできるようになります。
今後、細かい技やプラグインも活用して、様々なデザインが実装できるようになっていきましょう!