【Figma】テキストスタイルの使い方 〜設定・登録・解除方法〜 徹底解説!

本記事では、Figmaにおけるテキストスタイルの設定や編集、そして、スタイルの登録・適用・解除方法について解説していきます。
ところで、「見やすいwebサイト」ってどのようなサイトだと思いますか?
レイアウトのテクニックは数あれど、やはり「タイトルや本文それぞれのフォントやテキストスタイルが揃っていること」は基本中の基本であるといえるでしょう。とはいえ、それぞれのパートを書くたびにスタイルを入力するのは手間がかかりますね…。

Figmaでは、こういった「テキストスタイル」を登録し、名前を付けて管理する機能があるのです!
「タイトル」や「本文」に、あらかじめ登録したスタイルを呼び出して適用するだけなので、いちいちスタイルを入力する時間を短縮できるほか、入力ミスを防止するメリットもあります。本記事で「テキストスタイル」の使い方をばっちりマスターして、効率よくサイトをデザインしましょう!
記事を読みながらFigmaを操作する場合は、準備として「新規ファイル」を作成し、適当な「フレーム」を作成しておいてください。
【関連記事】
ファイルの作成について:Figma初心者向け使い方解説【複数アカウント管理&ファイル管理】
フレームについて:【Figma】フレームの使い方マスター編 〜グループとの違いやオートレイアウトについても解説〜
Figma テキストスタイルの設定方法
まずは、テキストスタイルの設定方法からみていきましょう。
ツールバーから「テキストツール(Tのアイコン)」を選択し、文字を入力してみましょう。そして、その文字列を選択した状態で、画面右の「テキスト」からスタイルを設定します。

適用できるテキストのスタイルうち、まずはデフォルトで表示されているものについて解説します。①フォント、⑦テキストボックスの調整については、以下に図で補足しました。

①フォント:表示されているフォントにカーソルを合わせるとボタンが現れ、これをクリックするとフォントメニューが開きます。ここから好みのフォントを選択・変更できます。
②太さ(ウェイト):文字の太さを設定します。フォントによっては選択肢がない場合もあります。ウェイトは、「W0, W1, W2…」「Thin, Regular, Bold…」など、フォントの種類によって表記が異なります。
斜体が適用できるフォントは、上記に加えて「Italic」が選択できます。逆に言うと、「Italic」がないフォントは斜体にできません。
③文字サイズ、④行間、⑤文字間隔、⑥段落間隔:それぞれ、直接数値を入力することで調整ができます。なお、文字サイズは選択肢からサイズを選ぶこともできます(フォントと同様、カーソルを合わせるとボタンが現れ、クリックするとメニューが開きます)。
⑦テキストボックスの調整:文字を入力したときのテキストボックスの動きを設定します。
- 幅の自動調整:テキストボックスは、文字数に応じた幅に自動調整されます
- 高さの自動調整:テキストボックスは、文字数に応じた高さに自動調整されます
- 固定サイズ:テキストボックスの幅・高さを固定します
- ※文字が超過した場合はボックス外に溢れていきます
- ※「詳細設定」の「サイズ変更」から、はみ出した文字を切り取る設定にもできます
⑧、⑨テキストの配置: ⑧では、テキストボックスに対するテキストの配置を「左揃え/中央揃え/右揃え」にできます。 ⑨では、テキストボックスに対するテキストの配置を「上/中央/下揃え」にできます。
さらに、「テキスト」メニュー右下の「・・・」ボタンをクリックすると、詳細な設定をすることができます。

下線や取り消し線、段落インデントの他、リストスタイルを適用したいときもここで設定できます。適用したいスタイルにカーソルを合わせるとプレビューが表示されるので、ここから確認できます。
Figma テキストスタイルの登録方法
使用したいテキストスタイル(フォント、文字サイズ、太さ…など)が決まったら、これを登録していきましょう。例として、「H2タイトル」に使用されているスタイルを登録してみます。
- テキストを選択します。
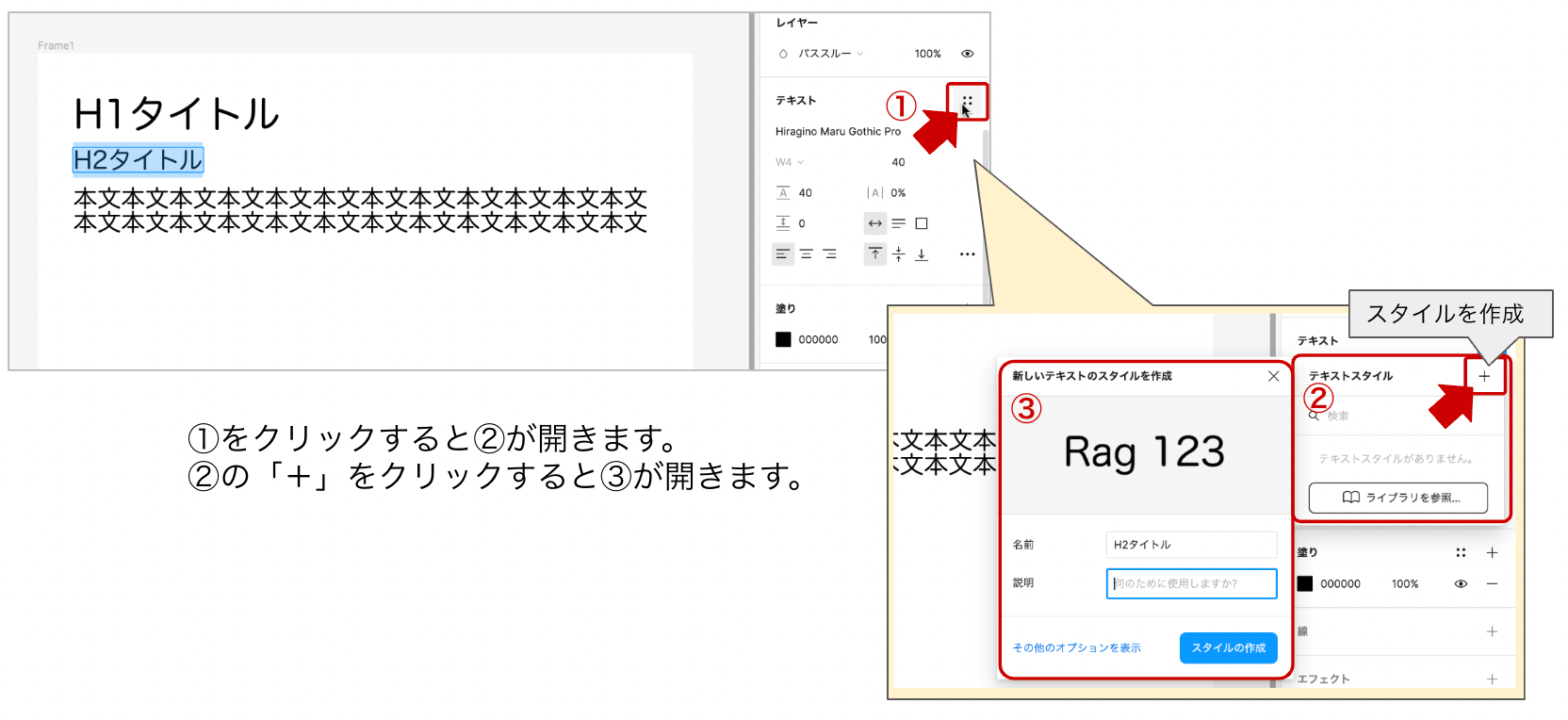
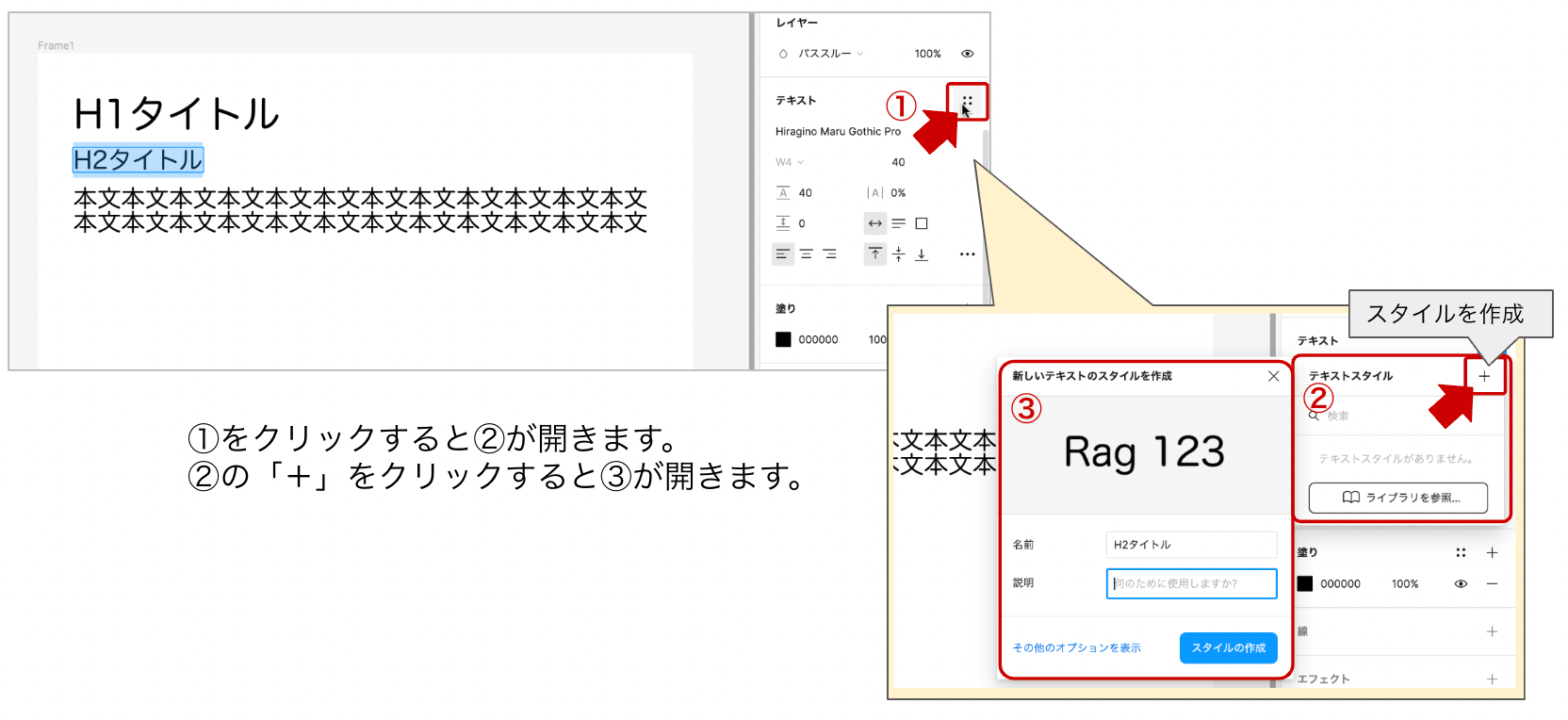
- 「テキスト」メニューの右上のアイコン(点が4つ)をクリックします。
- 「テキストスタイル」と題された小さなボックスが開くので、この右上の「+」をクリックします
- ※するとさらに、「新しいテキストのスタイルを作成」と題されたボックスが開きます
- 選択されたテキストのスタイルに名前をつけます。また、その下の「説明」欄に、このスタイルをどんなシチュエーションで使うのかといったメモを残すことができます。
- ※「説明」は入力しなくてもスタイル登録できます
- 「スタイルの作成」をクリックすると、スタイルが登録されます。

Figma テキストスタイルの適用方法
テキストスタイルの登録ができたら、次はそれを適用してみましょう。例として、2つ目の「H2タイトル」に、先ほど登録した「H2タイトルのスタイル」を適用してみましょう。
- スタイルを適用させたいテキストを選択します。
- 「テキスト」メニューの右上のアイコン(点が4つ)をクリックします。
- ※登録したテキストスタイルが、選択肢として現れるようになっています
- 「テキストスタイル」から、「H2タイトル(あらかじめ登録し、自身で名前を付けたもの)」を選択します。
これで、2つ目の「H2タイトル」にも、1つ目の「H2タイトル」と同じスタイルが適用されました。

テキストスタイルの解除
ここでは、スタイルの適用を解除し、再度、個別のスタイルを設定したい場合について解説します。 (一部のスタイルは、設定を解除しなくても個別のスタイル設定ができます。)
登録したテキストスタイルを適用している場合、画面右の「テキストメニュー」には登録したスタイル名(今回は「H2タイトル」)が表示されています。このメニューにカーソルを合わせると、右上に「解除」のアイコンが表示されるので、これをクリックするとスタイルを解除できます。
「解除」のアイコンはカーソルを合わせないと現れないのでご注意ください。

Figma 登録したテキストスタイルの変更方法
一度登録したテキストスタイルの内容を変更したい場合は、以下の方法で行います。
テキストスタイルが適用されている文字を選択し、そのタイトル(今回は「H2タイトル」)をクリックすると、スタイルのメニューが現れます(自分が登録したテキストスタイルが選択肢に現れます)。 なお、ここで、他の登録スタイル(例えば「H1タイトル」)を選択して変更・適用することもできます。
変更を加えたいスタイルにカーソルを合わせると、右端に設定アイコンが現れます。この設定アイコンをクリックすると、『Figma テキストスタイルの設定方法』で見た「テキストスタイルを編集」する小画面が現れ、編集ができるようになります。
試しに「H2タイトル」のサイズを変更してみましょう。

…2つの「H2タイトル」のサイズが同時に変わりましたね。このように、登録されたスタイルの内容を変更すると、それが適用されているテキスト全てに変更が適用されます。
なお、キャンバスのなにもないところをクリックすることで、「ローカルスタイル」を呼び出し、ここからテキストスタイルの設定を変更することもできます。
「ローカルスタイル」には、「テキスト」「色」「エフェクト」「グリッド」があり、それぞれにスタイルを登録することができます。

登録したスタイルを削除するには、ローカルスタイルでスタイルを選択し「delete」を押します。(誤って削除した場合は「Command+z」で「1つ前に戻る」を実行しましょう)
Figma 「テキストスタイル」として登録できないこと
ここでは、「テキストスタイル」として登録できそうでできないものをご紹介します。
文字色
文字色自体は自由に設定できますが、これは「塗り」から設定します。
色は「色スタイル」として、テキストスタイルと同じ要領で登録・適用することができます。しかし、この色は「テキストスタイル」としてフォントなどとまとめて一括登録することはできません(「テキストスタイル」とは別に、「色スタイル」として登録・適用します)。
なお、登録した「色スタイル」は、図形など文字以外の要素にも適用することができます。

エフェクト(ドロップシャドウなど)
文字につけるドロップシャドウなどのエフェクトについても、「色スタイル」と同様です。「テキストスタイル」に含めて一括で設定することができませんが、「エフェクトスタイル」として登録して適用することができます。
文字下線(アンダーライン)の色を変更する
「テキストスタイル(詳しい設定)」では、テキストに「下線」を引くことができます(これは「テキストスタイル」として登録できます)。しかし、この下線の色は黒しかなく、色の変更ができません。よって黒以外の色でスタイルを登録することはできません。
もし、テキストに黒以外の下線を付けたい場合は、文字をフレームで囲い(要素を選択してCommand+Option+G)、このフレームに対して枠線の設定をするとよいでしょう(※枠線の「下」のみ表示にして、「線のスタイル」で色を変えます)。
 ただし、この方法は複数行にまたがる文章には使えないため、タイトルなど短い文字列に使いましょう。
ただし、この方法は複数行にまたがる文章には使えないため、タイトルなど短い文字列に使いましょう。
文字背景色
テキストボックスには背景色が設定できないため、文字に背景色をつけることができません。
文章の背景に色を付けたい場合も、色付き下線の場合と同様に、文字をフレームで囲って、そのフレームに対して「塗り」の設定をするとよいでしょう。
おわりに
Figmaのスタイル設定では、デフォルト機能ではできないことも、フレームなどと組み合わせたり、プラグインを活用したりすることでできるようになる場合があります。それらについても、今後ご紹介していきたいと思います。